
2022
Zero Blog
A zero dependency blog, created from scratch. Created for the Replit Template Jam.Table of Contents
Introduction
A nearly zero dependency blog, created from scratch and built for the Replit Template Jam. Pretty much everything is built with vanilla JavaScript APIs on the client (the Shadow DOM andfetch) or NodeJS APIs on the server (http and fs essentially power the whole operation)
Even though I ended up not winning, it was still an incredibly enlightening experience to build a project with as few dependencies as possible. As a look back on this project, although I realize that while well-maintained (and often large) libraries are a necessity for the web, I also recognize our responsibility as developers to be more responsible with client-side JavaScript.
Features
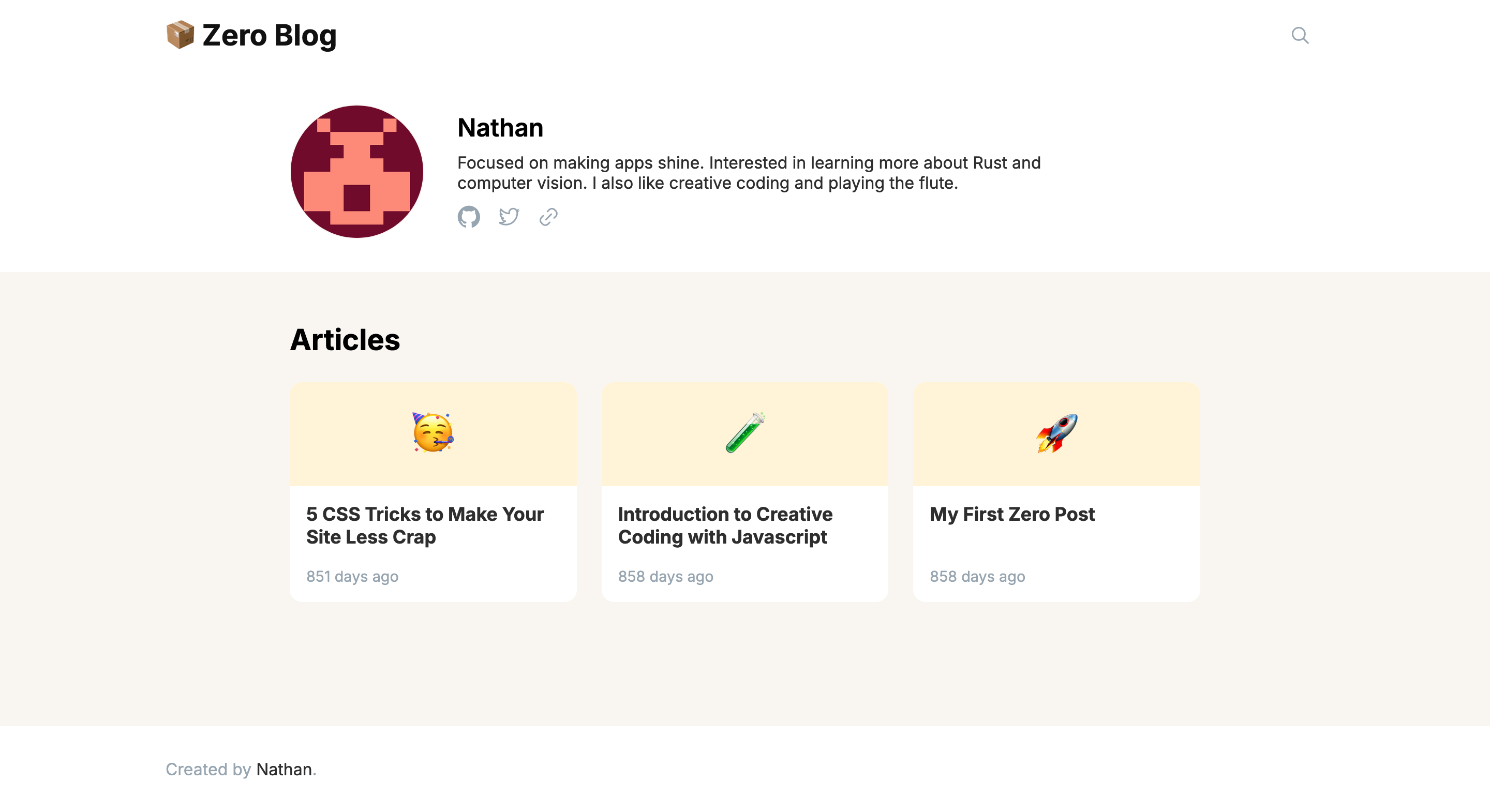
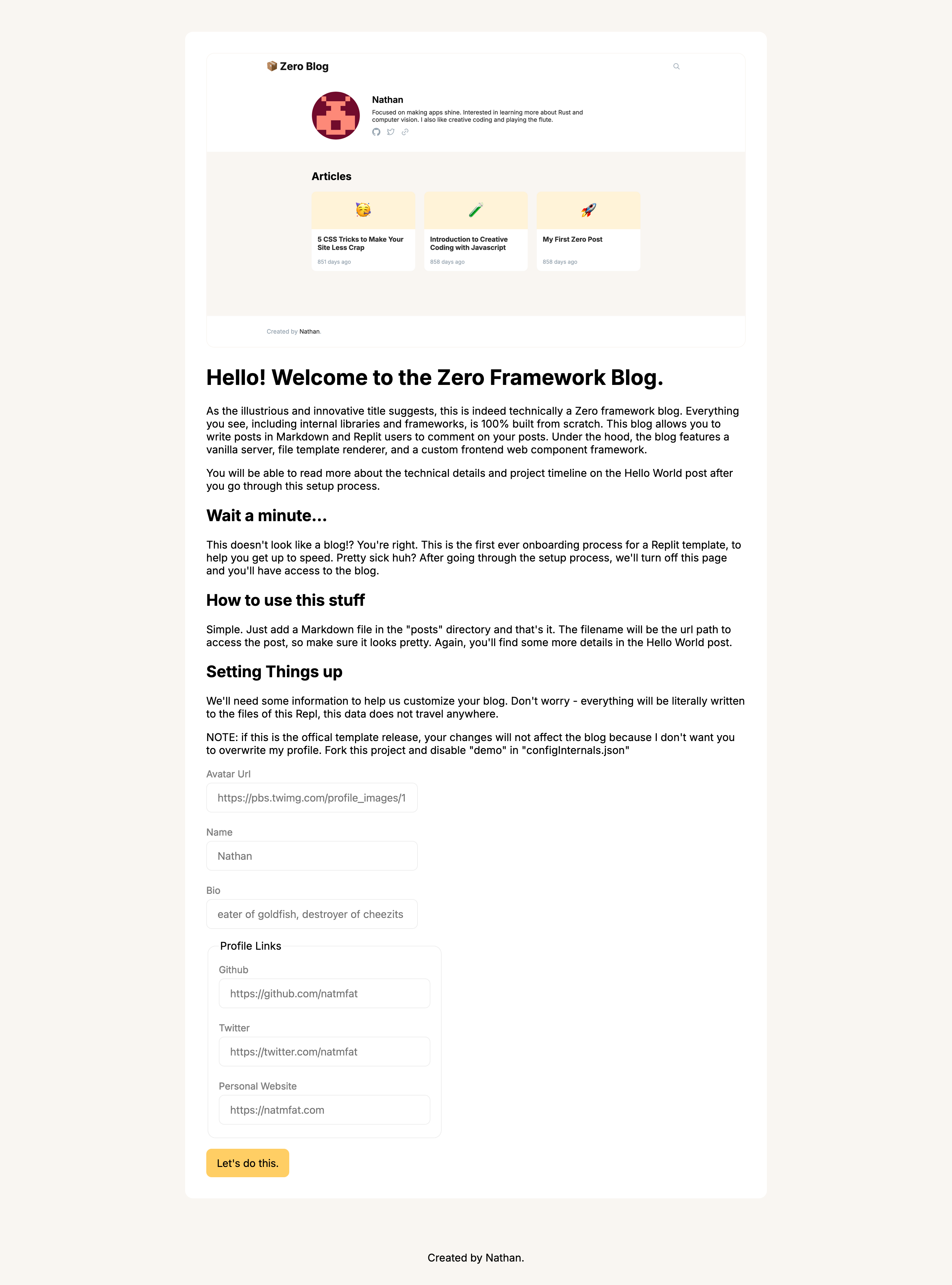
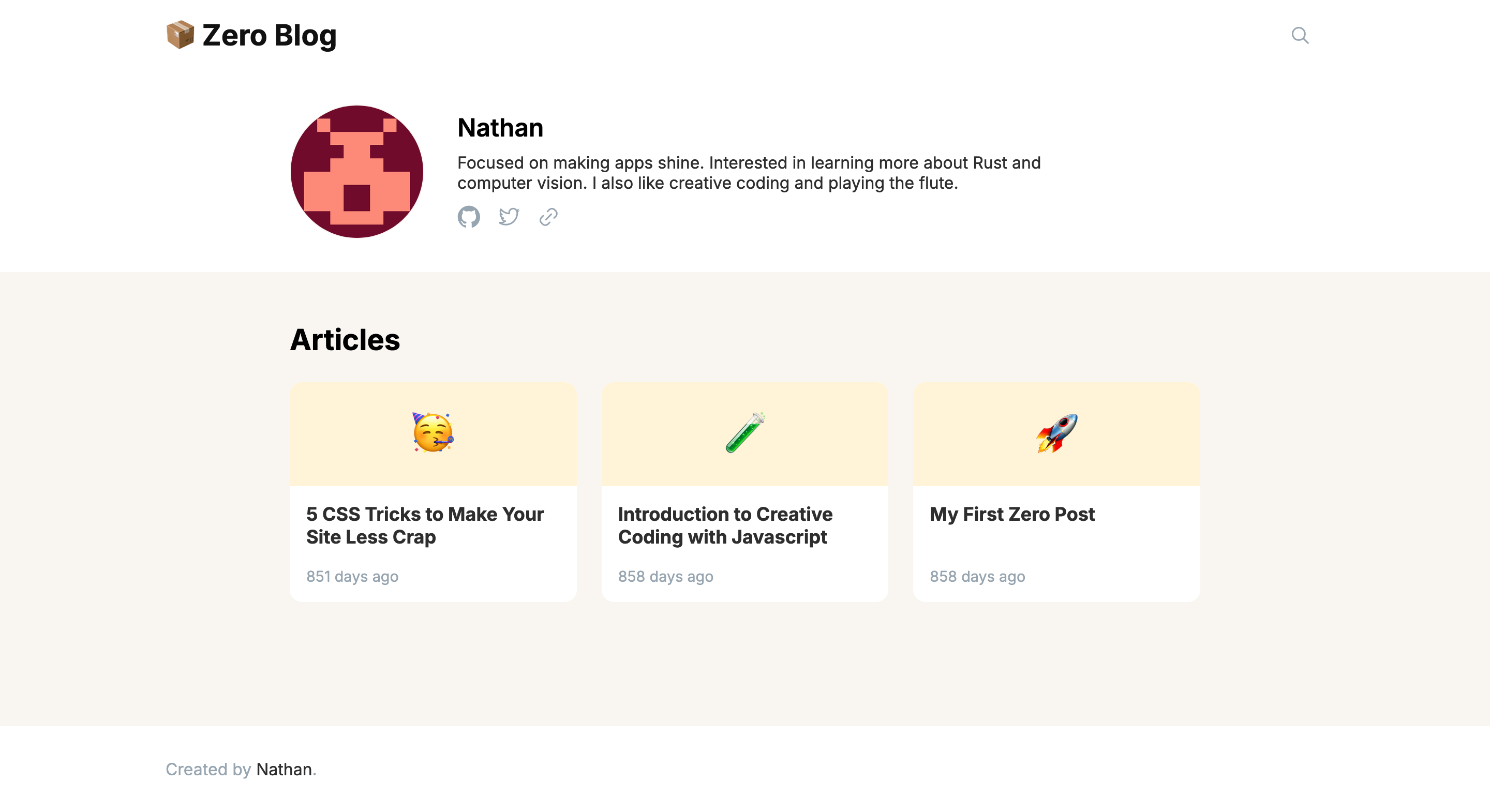
You can use Zero Blog without any setup or friction - just click run on Replit and it'll automatically prompt you for all the information it needs. On a slight tangent, I don't have the resources to deploy all of my side projects, so you'll have to be satisfied with these looong screenshots (unless you can deploy them yourself).


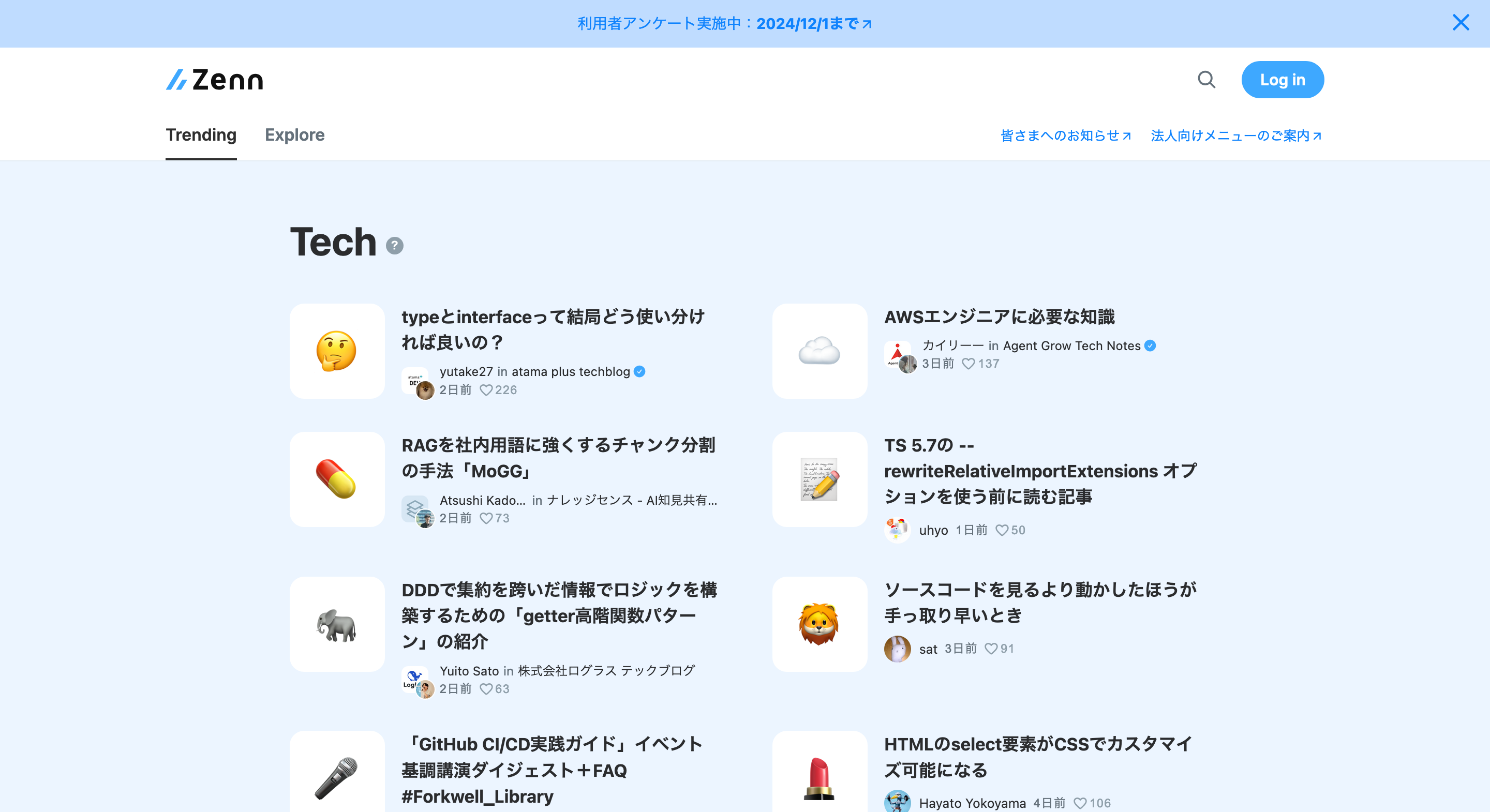
Design
The design of this website is directly inspired by Zenn. I'm not entirely sure how I even found this website in the first place, considering I can't read the posts. I think they're written in Japanese?
Tech Stack
Zero Blog does not use any dependencies, instead implementing everything from scratch with Vanilla JavaScript (and NodeJS in the case for the server); I call these internal libraries "Zero" libraries to emphasize their lightweight nature. Zero Blog is essentially several packages built into one application:- markdown renderer
- templating engine
- custom server
-
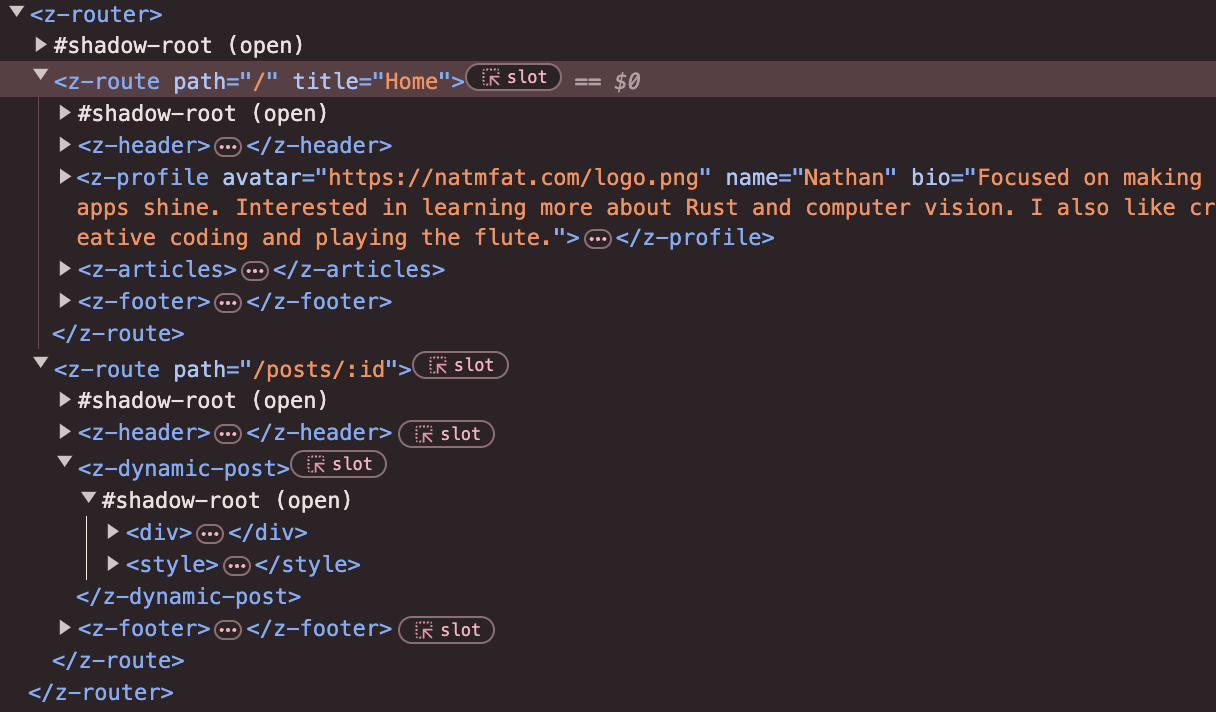
a reactive framework based on the shadow DOM
- a client side router
- reusable components, like syntax highlighting

Technically, Zero Blog is NOT a "zero dependency" blog completely because I use Replit Auth and their KV Database to authenticate and store comments. I could have interfaced with the API directly, but I figured using some Replit products and packages was a necessity to create a Replit-themed template. Interestingly, Replit Auth is "technically" not a dependency because Replit automaticallys adds unique headers for logged-in users, so it is not necessarily an installed package. In any case, Zero Blog's implementation necessitates deploying on Replit because of its tight integation with Replit products. I will admit that not everything should be built from scratch - public libraries are often far better maintained, more feature complete, and battle-tested compared to what a single developer could make in a week - but building Zero Blog was certainly a fun experience. Furthermore, I realize that lightweight Vanilla Javascript libraries does not really benefit the server-end (unless the concern is having more features may impact performance or that rare case were storage actually matters), because the client is not consuming that complexity anyways.1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24import Zero, { ZeroUtils } from "/lib/Zero"; Zero.define( "z-header", class ZHeader extends Zero { render() { return h.header( // yup, styles are inlined (or added as a style tag in the shadow DOM) { style: globalStyles.bgWrapper }, h.div( { style: styles.headerDiv }, h.a( {}, h.zLink( { href: "/" }, h.h1({ style: styles.headerLink }, "📦 Zero Blog"), ), ), h.zSearch(), ), ); } }, );
Challenges Faced
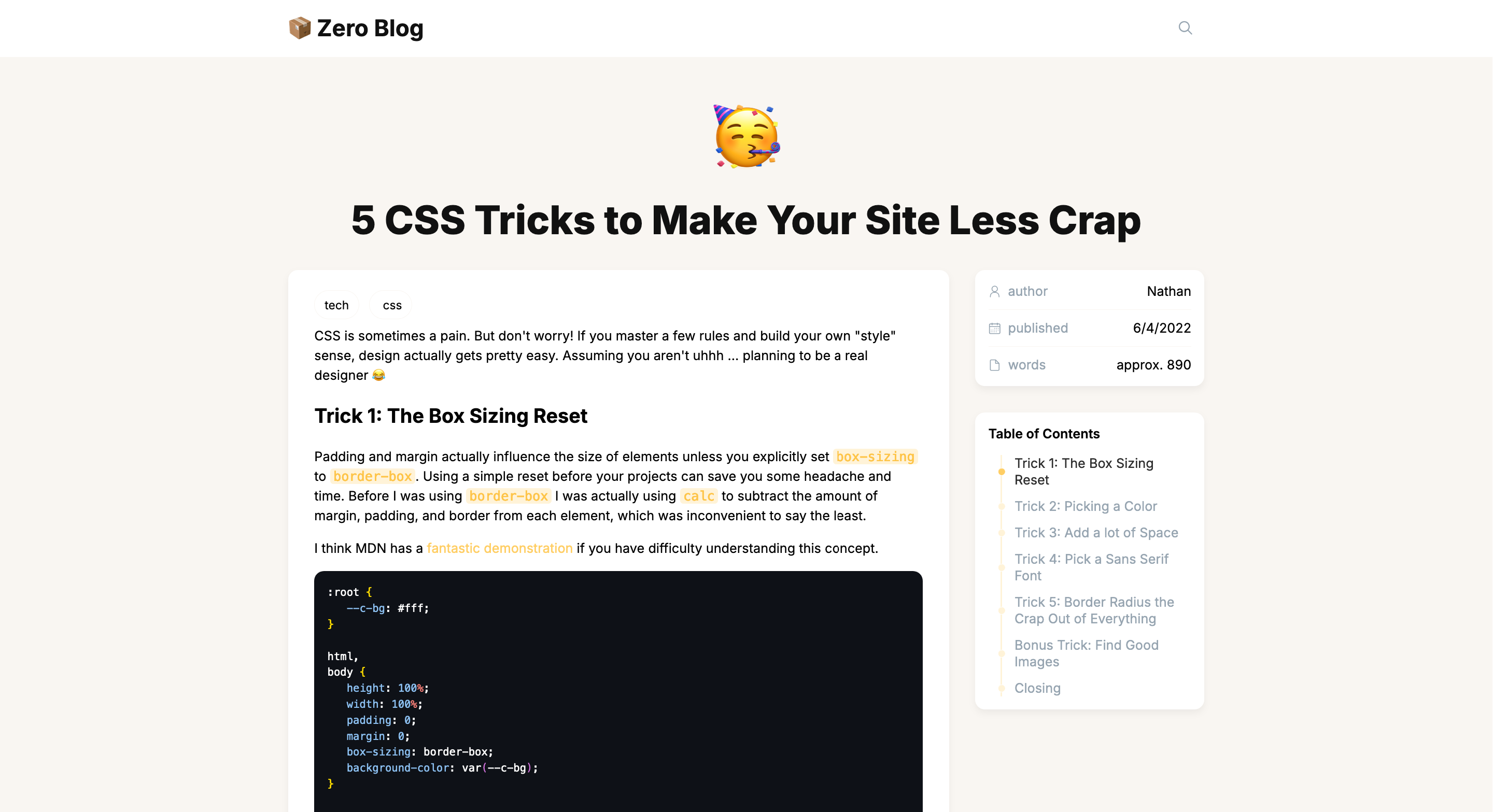
The most significant challenge is simply managing complexity. Every new feature requires real consideration because a self-imposed restriction of as few dependencies as possible most likely means you'll have to build that feature by yourself. For example, I ultimately decided on a Markdown blog because I didn't want to implement a feature-complete rich text editor and did not really know where to start - a simple Markdown parser seemed almost trivial in comparison. The challenge I actually remember was fanagling around with the Shadow DOM. Now that's a real headache. For starters, it is nearly impossible to create shared styles among components because the Shadow DOM is sort of like an isolated iframe container. For example, creating a reusable "button" class in a stylesheet for the "normal" DOM will have absolutely no effect on a Shadow DOM web component. This was a recurring (and annoying) issue: making anything that depended on other components in even the most trivial of ways required using JavaScript. Positioning a "sticky" table of contents requires JavaScript, even though all major browsers already support this in CSS. Furthermore, clicking on the links on the table of contents to jump to the appropriate heading also requires JavaScript, even though you can do this in the "normal" DOM just by adding IDs to the header (you can even try this now - scroll back up and click on "Challenges Faced"). Overall, it took me far too long to realize why nothing was working as expected.Future Enhancements
Rewrite with TypeScript. Seriously, types are great. It'll still be "zero dependency", especially if I use another runtime like Deno. If there's enough interest, I'll probably create a separate branch that can be deployed independently from Replit. Currently, Zero Blog will deploy successfully, but authentication and commenting will not work without Replit. Beyond that, there's also a lot of kinks that need to be worked out - I just fixed serving local images (in 2024!) - and most of the libraries are completely untested. Once those libraries are better tested and rewritten in TypeScript, I will probably bundle and package them undervanilla-libraries as a lightweight alternative to the more well-established frameworks out there.